Сегодня в этом блоге вы научитесь создавать адаптивный слайдер карточек в HTML, CSS и JavaScript с помощью SwiperJs. Ползунок карты будет иметь разбиение на страницы, кнопки навигации и функцию захвата слайда.
Ползунок карт означает комбинацию карт, выровненных по горизонтали, и имеет функцию скольжения, чтобы просмотреть скрытые карты. Карта может содержать любой контент. Например, карточки профиля, карточки продуктов электронной коммерции, карточки блогов и другие.
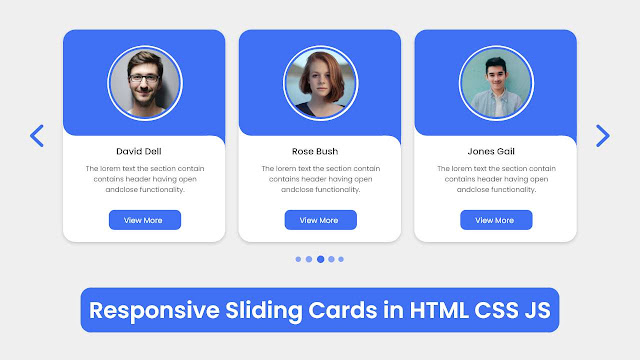
Посмотрите на изображение нашего продукта на экране. Как вы можете видеть в превью, мы видим три карточки с изображениями, текстовым содержимым и кнопками. Справа и слева мы видим две кнопки навигации, а в центре мы видим разбиение на страницы. На самом деле, всего девять карт, но ожидайте, что три из них находятся в скрытом состоянии. Чтобы увидеть другую карту, нам нужно щелкнуть любую кнопку навигации или мы можем взять карту и сдвинуть ее. Пагинация также работает, и мы также можем щелкнуть по ним, чтобы вывести следующую карту.
Ниже я предоставил видеоруководство для виртуального опыта этого проекта [Адаптивный слайдер карт]. Посмотрев видеоруководство, вы сможете увидеть реальную демонстрацию этого проекта и, очевидно, получить представление о том, как весь код HTML, CSS и JavaScript работает в этом проекте.
Видеоурок Отзывчивый слайдер карточек
Я предоставил весь код HTML CSS и JavaScript вместе с файлом swiper js, который я использовал для создания этого адаптивного слайдера карточек. Перед тем, как попасть в файл исходного кода, вам нужно немного ознакомиться с видео-уроком по карточному ползунку.
Как вы видели в видеоуроке. Сначала мы увидели три карточки с кнопкой навигации и пагинацией. Когда я нажал на левую кнопку навигации, карта скользнула влево, и появилась скрытая карта. Когда я нажимал на левую кнопку навигации, карты скользили вправо. Пагинация также показала нам активную карточку с ее индикатором. Чтобы создать все дизайны пользовательского интерфейса карты, я использовал HTML и CSS, а для создания слайдов карты я использовал плагин swiper js.
Я надеюсь, что теперь вы можете создать этот карточный слайдер, используя HTML CSS и JavaScript с плагином Swiper Js. Если вы испытываете трудности с созданием этого карточного слайдера, я предоставил все исходные коды ниже.
Карточный слайдер | Карусель карт [Исходный код]
Чтобы получить следующий код HTML CSS и JavaScript для ползунка карты. Вам нужно создать три файла: HTML, CSS и файл JavaScript. После создания этих трех файлов вы можете скопировать и вставить данные коды в свой документ. Вы также можете загрузить все файлы исходного кода с помощью данной кнопки загрузки.
SwiperJs
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@9/swiper-bundle.min.css" />
<script src="https://cdn.jsdelivr.net/npm/swiper@9/swiper-bundle.min.js"></script>
HTML КОД:
<div class="container">
<div class="slider-container">
<div class="slide-container swiper">
<div class="slide-content">
<div class="card-wrapper swiper-wrapper">
<div class="card swiper-slide">
<div class="image-content">
<span class="overlay"></span>
<div class="card-image">
<img src="#" alt="" class="card-img">
</div>
</div>
<div class="card-content">
<h2 class="name">Карла Гуджино</h2>
<p class="description">Lorem ipsum dolor sit amet consectetur adipisicing elit. Nesciunt, iusto?</p>
<button class="button">View More</button>
</div>
</div>
<div class="card swiper-slide">
<div class="image-content">
<span class="overlay"></span>
<div class="card-image">
<img src="#" alt="" class="card-img">
</div>
</div>
<div class="card-content">
<h2 class="name">Дженифер Лав Хьюит</h2>
<p class="description">Lorem ipsum dolor sit amet consectetur adipisicing elit. Nesciunt, iusto?</p>
<button class="button">View More</button>
</div>
</div>
<div class="card swiper-slide">
<div class="image-content">
<span class="overlay"></span>
<div class="card-image">
<img src="#" alt="" class="card-img">
</div>
</div>
<div class="card-content">
<h2 class="name">Ольга Серябкина</h2>
<p class="description">Lorem ipsum dolor sit amet consectetur adipisicing elit. Nesciunt, iusto?</p>
<button class="button">View More</button>
</div>
</div>
<div class="card swiper-slide">
<div class="image-content">
<span class="overlay"></span>
<div class="card-image">
<img src="#" alt="" class="card-img">
</div>
</div>
<div class="card-content">
<h2 class="name">Эмбер Херд</h2>
<p class="description">Lorem ipsum dolor sit amet consectetur adipisicing elit. Nesciunt, iusto?</p>
<button class="button">View More</button>
</div>
</div>
<div class="card swiper-slide">
<div class="image-content">
<span class="overlay"></span>
<div class="card-image">
<img src="#" alt="" class="card-img">
</div>
</div>
<div class="card-content">
<h2 class="name">Эванджелин Лилли</h2>
<p class="description">Lorem ipsum dolor sit amet consectetur adipisicing elit. Nesciunt, iusto?</p>
<button class="button">View More</button>
</div>
</div>
<div class="card swiper-slide">
<div class="image-content">
<span class="overlay"></span>
<div class="card-image">
<img src="#" alt="" class="card-img">
</div>
</div>
<div class="card-content">
<h2 class="name">Кейт Бекинсейл</h2>
<p class="description">Lorem ipsum dolor sit amet consectetur adipisicing elit. Nesciunt, iusto?</p>
<button class="button">View More</button>
</div>
</div>
<div class="card swiper-slide">
<div class="image-content">
<span class="overlay"></span>
<div class="card-image">
<img src="#" alt="" class="card-img">
</div>
</div>
<div class="card-content">
<h2 class="name">Ева Мендес</h2>
<p class="description">Lorem ipsum dolor sit amet consectetur adipisicing elit. Nesciunt, iusto?</p>
<button class="button">View More</button>
</div>
</div>
<div class="card swiper-slide">
<div class="image-content">
<span class="overlay"></span>
<div class="card-image">
<img src="#" alt="" class="card-img">
</div>
</div>
<div class="card-content">
<h2 class="name">Джессика Альба</h2>
<p class="description">Lorem ipsum dolor sit amet consectetur adipisicing elit. Nesciunt, iusto?</p>
<button class="button">View More</button>
</div>
</div>
<div class="card swiper-slide">
<div class="image-content">
<span class="overlay"></span>
<div class="card-image">
<img src="#" alt="" class="card-img">
</div>
</div>
<div class="card-content">
<h2 class="name">Карен Гиллан</h2>
<p class="description">Lorem ipsum dolor sit amet consectetur adipisicing elit. Nesciunt, iusto?</p>
<button class="button">View More</button>
</div>
</div>
</div>
</div>
<div class="swiper-button-next swiper-navBtn"></div>
<div class="swiper-button-prev swiper-navBtn"></div>
<div class="swiper-pagination"></div>
</div>
</div>
</div>
CSS КОД:
.container{
max-width: 1270px;
margin: 0 auto;
padding: 0 15px;
}
/*======= Slide card =======*/
.slider-container {
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
/* background-color: #efefef; */
}
.slide-container {
max-width: 1220px;
width: 100%;
/* background-color: #474747; */
padding: 40px 0;
}
.slide-content {
padding: 45px 20px;
margin: 0 40px;
display: flex;
overflow: hidden;
border-radius: 25px;
}
.card-wrapper {
}
.card {
/* width: 320px; */
border-radius: 25px;
background-color: #fff;
box-shadow: 0 5px 5px rgba(2, 2, 2, 0.25);
}
.image-content {
position: relative;
row-gap: 5px;
padding: 25px 0;
}
.image-content,
.card-content {
display: flex;
flex-direction: column;
align-items: center;
padding: 10px 14px;
}
.overlay {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: #4070f4;
border-radius: 25px 25px 0 25px;
}
.overlay::before,
.overlay::after {
content: '';
position: absolute;
right: 0;
bottom: -40px;
width: 40px;
height: 40px;
background-color: #4070f4;
}
.overlay::after {
border-radius: 0 25px 0 0;
background-color: #fff;
}
.card-image {
position: relative;
width: 150px;
height: 150px;
border-radius: 50%;
background-color: #fff;
padding: 3px;
}
.card-image .card-img {
width: 100%;
height: 100%;
object-fit: cover;
border-radius: 50%;
border: 4px solid #4070f4;
}
.card-content {
}
.name {
font-size: 18px;
font-weight: 700;
color: #333;
margin-bottom: 10px;
}
.description {
font-size: 14px;
color: #707070;
text-align: center;
}
.button {
border: none;
font-size: 16px;
color: #fff;
padding: 8px 16px;
background-color: #4070f4;
border-radius: 6px;
margin: 14px;
cursor: pointer;
transition: all .3s ease;
}
.button:hover {
background-color: #265df2;
}
.swiper-navBtn {
color: #6e93f7;
transition: color .3s ease;
}
.swiper-navBtn:hover {
color: #4070f4;
}
.swiper-navBtn::before,
.swiper-navBtn::after {
font-size: 40px;
}
.swiper-button-next {
right: 0;
}
.swiper-button-prev {
left: 0;
}
.swiper-pagination-bullet {
background-color: #6e93f7;
opacity: 1;
}
.swiper-pagination-bullet-active {
background-color: #4070f4;
}
@media screen and (max-width:768px) {
.slide-content {
margin:0;
}
.swiper-navBtn {
display: none;
}
}
JAVASCRIPT КОД:
var swiper = new Swiper(".slide-content", {
slidesPerView: 3,
spaceBetween: 25,
loop: true,
centerSlide: 'true',
fade: 'true',
grabCursor: 'true',
autoplay: {
delay: 3500,
disableOnInteraction: false,
},
pagination: {
el: ".swiper-pagination",
clickable: true,
dynamicBullets: true,
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
breakpoints:{
0: {
slidesPerView: 1,
},
660: {
slidesPerView: 2,
},
950: {
slidesPerView: 3,
},
},
});